众所周知,W3C标准主要又三部分组成,分别是结构HTML、表现CSS和行为JavaScript。HTML全称“Hyper Text Markup Language(超文本标记语言)”,简单来说,网页就是用HTML语言制作的。
HTML语言的结构比较松散,对于代码大小写和格式要求并不高,但为便于观看和书写,统一采用标准格式。
基础标签
在介绍基础标签以前,我们可以首先看一看HTML的默认代码:
<!--html5 标签-->
<!DOCTYPE html>
<!--这个主要是给搜索引擎看的,搜索引擎不会去判断该站点是中文站还是英文站,
所以这句话就是让搜索引擎知道,对html页面本身不会有影响-->
<html lang="en">
<head>
<!-- 页面字符集 -->
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--标签都存放在body中-->
</body>
</html><h1>~<h6>
定义标题,<h1>最大,<h6>最小
<h1>我是标题 h1</h1>
<h2>我是标题 h2</h2>
<h3>我是标题 h3</h3>
<h4>我是标题 h4</h4>
<h5>我是标题 h5</h5>
<h6>我是标题 h6</h6>
<font>和<hr>
font用于定义文本的字体、字体尺寸、字体颜色。此项技术现在已不常用,但也学习一下。
hr用于定义水平线。
<hr>
<!--
html表示颜色:
1.英文单词 red pink blue等 局限性大
2.RGB(值1,值2,值3):值的取值范围0~255
3.#值1值2值3;值的范围是00~FF
-->
<font face="楷体" size="5" color="#ff0000">嘿嘿</font>
<p>和<br>
p用于定义段落。br用于换行。
都用过,也用过atom等别编辑器的,目前电脑留下的就是vscode <br>
先提一点vscode有的别的没有的 <br>
<hr>
<p>
都用过,也用过atom等别编辑器的,目前电脑留下的就是vscode
</p>
<p>
先提一点vscode有的别的没有的
</p>
<hr>
<b>、<i>、<u>和<center>
b定义粗体文本。i定义斜体文本。u定义文本下划线。center定义文本居中。
yiyiyi <br>
<b>yiyiyi</b><br>
<i>yiyiyi</i><br>
<u>yiyiyi</u><br>
<hr>
<center>
<b>yiyiyi</b>
</center>
图片音频视频标签
<img>
<img>用于定义图片。其中,src规定显示图像的URL,height定义图像的高度,width定义图像的宽度。
<!--
资源路径:
1.绝对路径:完整路径
2.相对路径:相对位置关系
xxx/html/02-.html
xxx/html/a.jpg
./a.jpg & a.jpg
xxx/html/02-.html
xxx/html/img/a.jpg
./img/a.jpg
xxx/html/02-.html
xxx/img/a.jpg
../img/a/jpg
尺寸单位:
1.px:像素
2.百分比:
-->
<img src="../img/a.JPG" width="400" height="200">
<img src="https://tse2-mm.cn.bing.net/th/id/OIP-C.2rQ25qnSMQHXGcHz3Rp2pAHaEo?w=282&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7" width="400" height="200">
<audio>
<audio>用于定义音频。支持的音频格式:MP3、WAV、OGG。其中,src规定音频的URL,controls显示播放控件。
<audio src="b.mp3" controls="controls"></audio>
<video>
<video>用于定义视频。支持的视频格式:MP4、WebM、OGG。其中,src规定视频的URL,controls显示播放控件。
<video src="c.mp4" controls width="800" height="450"></video>
超链接标签
<a>
<a>用于定义超链接。herf指定访问资源的URL。target指定打开资源的方式,target定义为_self时(若未定义,其为默认值),在当前页面打开超链接;定义为_blank是,在空白页面打开超链接。
<a href="https:www.baidu.com" target="_self">这是百度捏</a>

列表标签
<ol>、<ul>和<li>
<ol>用于定义有序列表,<ul>用于定义无序列表,<li>用于定义列表项。
<!--<ol>的type可定义列表的序号-->
<ol type="A">
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ol>
<!--<ul>的type可定义项目的符号-->
<ul type="circle">
<li >咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
表格标签
<table>
<table>用于定义表格。其中,border规定表格边框的宽度,width规定表格的宽度,cellspacing规定单元格之间的空白。
<tr>
<tr>用于定义行。其中,align规定表格行的内容对齐方式。
<td>
<td>用于定义单元格。其中,rowspan规定单元格可横跨的行数,colspan规定单元格可横跨的列数。通俗的讲,这两种就是合并单元格。
<th>
<th>用于定义表头单元格,默认为字体加粗且居中。
<body>
<table border="1" cellspacing="0" width="500">
<tr>
<th>序号</th>
<th>品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<td>010</td>
<td><img src="../img/a.JPG" width="60" height="50"></td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<tr align="center">
<td>009</td>
<td><img src="../img/a.JPG" width="60" height="50"></td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<tr align="center">
<td>008</td>
<td><img src="../img/a.JPG" width="60" height="50"></td>
<td>小米</td>
<td>小米科技有限公司</td>
</tr>
</table>
<br>
<hr>
<br>
<table border="1" cellspacing="0" width="500">
<tr>
<th colspan="2">品牌logo</th>
<th>品牌名称</th>
<th>企业名称</th>
</tr>
<tr align="center">
<td>010</td>
<td><img src="../img/a.JPG" width="60" height="50"></td>
<td>三只松鼠</td>
<td>三只松鼠</td>
</tr>
<tr align="center">
<td rowspan="2">009</td>
<td><img src="../img/a.JPG" width="60" height="50"></td>
<td>优衣库</td>
<td>优衣库</td>
</tr>
<tr align="center">
<td>008</td>
<td><img src="../img/a.JPG" width="60" height="50"></td>
<td>小米</td>
</tr>
</table>
</body>
布局标签
<div>和<span>
<div>用于定义HTML文档中的一个区域部分,经常与CSS一起使用,用来布局网页。<div>会进行自动换行。
<span>用于组合行内元素。
此处仅仅用来介绍,具体请在CSS个人学习中观摩。
<body>
<div>我是div</div>
<div>我是div</div>
<span>我是span</span>
<span>我是span</span>
</body>
表单标签
- 表单:在网页中主要负责数据采集功能,使用<form>标签定义表单
- 表单项(元素):不同类型的input元素、下拉列表、文本域等
<form>
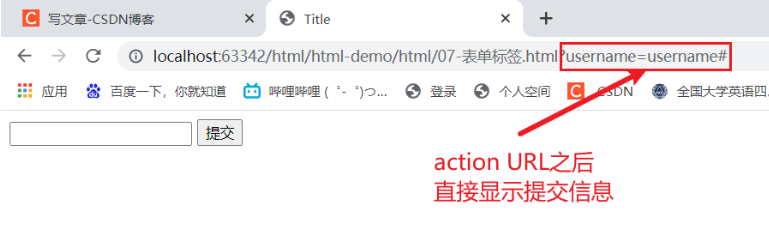
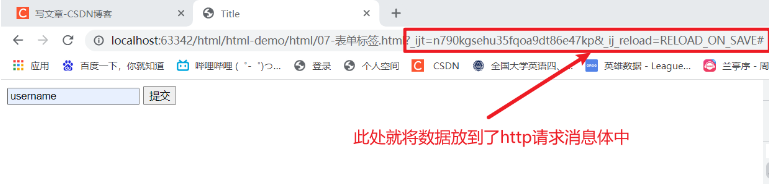
<form>用于定义表单。其中,action规定当提交表单时向何处发送表单数据,即URL。method规定用于发送表单数据的方式。method定义为get时,浏览器会将数据直接附在表单的action URL之后,大小有限制为4KB。method定义为post时,浏览器会将数据放到http请求消息体中,大小无限制。一般我们都将method定义为post。
<body>
<form action="#" method="post">
<input type="text" name="username">
<input type="submit">
</form>
</body>method定义为get时:

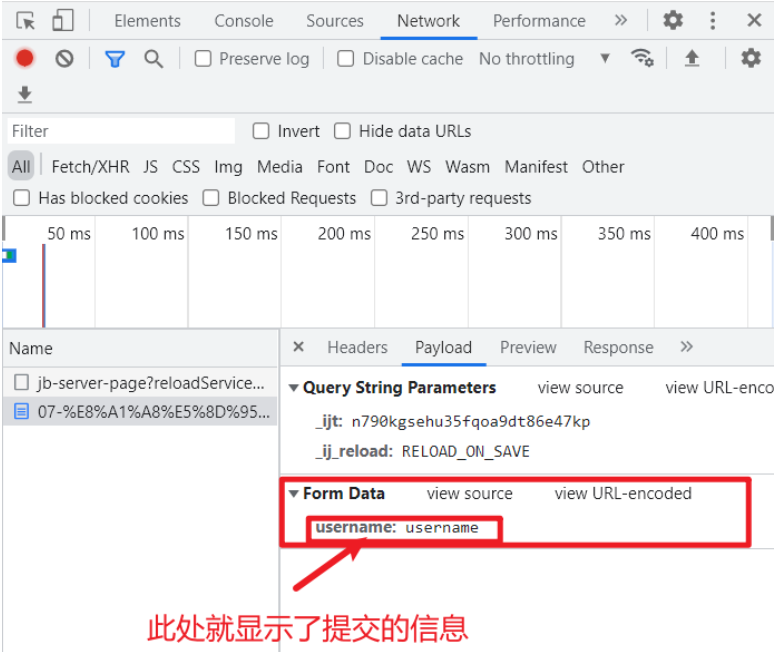
method定义为post时:

那此时我们如何在网页中查看提交的数据呢?答案是我们可以在浏览器的开发者工具中,Network下Payload中的From Data中查看:

<input>
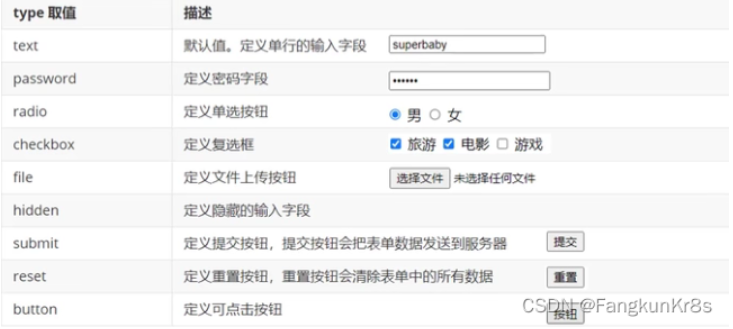
<input>用于定义表单项,通过type属性控制输入形式。

如下代码是对type的不同取值进行的测试,其中的label请先忽略,后续有介绍。
对于type=”hidden”的隐藏输入字段,我们常用来修改信息时隐藏用户的id,这样既可以不向用户显示id信息,又达到了使用查询id进行提交信息后的修改用户信息的目的。
对于type=”radio”的性别单选框,我们需要有选项的互斥原则,我们可以将两个单选框的name设为相同的值,这样就达到了互斥。而为避免提交后对性别的数据无法区分,我们需要将value设为不同的值,从而在提交后可根据From Data中value的值分辨性别。
<input type="hidden" name="id" value="123">
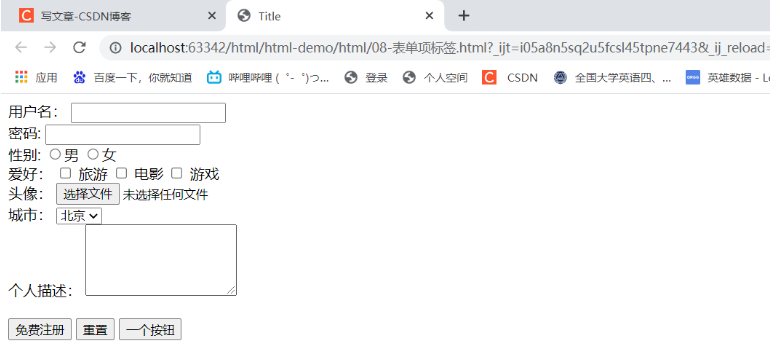
用户名:<input type="text" name="username" id="username"><br>
密码:<input type="password" name="password" id="password"><br>
性别:
<input type="radio" name="gender" value="1" id="male"><label for="male">男</label>
<input type="radio" name="gender" value="2" id="famale"><label for="famale">女</label>
<br>
爱好:
<input type="checkbox" name="hobby" value="1" id="travel"><label for="travel"> 旅游</label>
<input type="checkbox" name="hobby" value="2" id="movie"><label for="movie"> 电影</label>
<input type="checkbox" name="hobby" value="3" id="game"><label for="game"> 游戏</label>
<br>
头像:
<input type="file">
<br>
<br>
<input type="submit" value="免费注册">
<input type="reset" value="重置">
<input type="button" value="一个按钮">
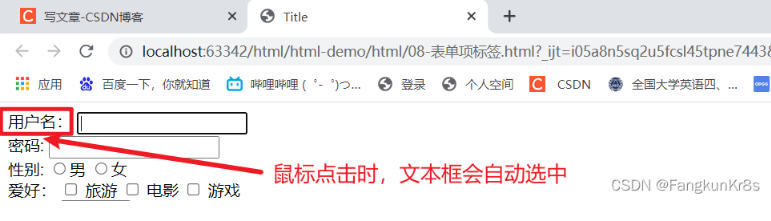
<label>
<label>用于为表单项定义标注。例如,我们在登录时,只要点击用户名文本框前的提示信息“用户名:”,就可自动选中文本框,方便我们进行编辑。
<label for="username">用户名:</label>
<input type="text" name="username" id="username"><br>
<label for="password">密码:</label>
<input type="password" name="password" id="password"><br>
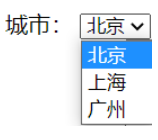
<select>和<option>
<select>用于定义下拉列表。<option>用于定义下拉列表的列表项。value=”beijing”用于提交信息时,防止无法读取默认的中文字符“北京”。
城市:
<select name="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
</select>
<textarea>
<textarea>用于定义文本域。其中,cols规定文本域的列数(一行有多少个字符),rows规定文本域的行数(一列有多少个字符),name规定文本域提交后的名称。
个人描述:
<textarea cols="20" rows="5" name="desc"></textarea>