最近在腾讯云配置域名解析,同时申请SSL证书开启https后,发现页面的css样式错乱,并且图片也无法显示,故上网查阅资料,在此作方法总结。
解决方法
修改文件代码
打开网站根目录文件\wp-includes\functions.php,找到代码 require( ABSPATH . WPINC . '/option.php' );大概在第8行。
在下方添加以下代码:
add_filter('script_loader_src', 'agnostic_script_loader_src', 20,2); function agnostic_script_loader_src($src, $handle) { return preg_replace('/^(http|https):/', '', $src); }
add_filter('style_loader_src', 'agnostic_style_loader_src', 20,2); function agnostic_style_loader_src($src, $handle) { return preg_replace('/^(http|https):/', '', $src); }打开网站根目录\wp-config.php文件找到代码@package WordPress
在下方添加如下代码:
*
* @package WordPress
*/
$_SERVER['HTTPS'] = 'on';
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true);
完成以上两步操作后,可以正常访问wordpress https开头网站后台了,登录wordpress后台。
修改后台
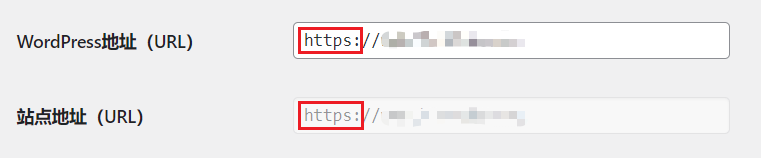
点击设置-常规-常规选项,将
- WordPress地址(URL)
- 站点地址(URL)
改为https://开头的链接地址(如https://www.example.com),后点击“保存更改”。

重启服务器,以https访问站点的域名。
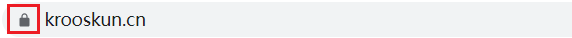
若https网址旁边有小锁(如下图),站点内容全部显示成功则问题解决;若https网址旁边显示圆圈叹号,点击显示您与此网站的连接不完全安全,可能网站文章内容页的图片链接地址还是http://开头,也有可能是外部链接没https化。


此处参考:https://www.pengjy.com/99.html
解决图片、js、css路径问题
在网上查阅到的一种解释是:主页加载正确,但内部页面不加载正确,因为css和js路径使用http,而url使用https。
将以下代码添加到wp-config.php文件中:
// Work out if we are using https
$isSecure = false;
if (isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] == 'on') {
$isSecure = true;
}
elseif (!empty($_SERVER['HTTP_X_FORWARDED_PROTO']) && $_SERVER['HTTP_X_FORWARDED_PROTO'] == 'https' || !empty($_SERVER['HTTP_X_FORWARDED_SSL']) && $_SERVER['HTTP_X_FORWARDED_SSL'] == 'on') {
$isSecure = true;
}
$REQUEST_PROTOCOL = $isSecure ? 'https://' : 'http://';
define( 'WP_CONTENT_URL', $REQUEST_PROTOCOL.$_SERVER['HTTP_HOST'] . '/wp-content');
define( 'WP_HOME', $REQUEST_PROTOCOL.$_SERVER['HTTP_HOST'] );再次重启服务器,以https访问站点的域名,站点内容全部显示成功,问题解决。


