Vue组件的属性中,有时加”:”,有时不加,原因是:
加冒号的,说明后面的是一个变量或者表达式,没加冒号的,后面就是对应的字符串字面量
例如,以ElementUI组件中的switch开关为例
<el-form-item label="状态">
<el-switch v-model="brand.status"
:active-value="1"
:inactive-value="0"
></el-switch>
</el-form-item>:active-value=”1″和:inactive-value=”0″,这里都是表达式,意味着从brand.status中获取数据,1即开,0即关。若为status为1时,效果为:

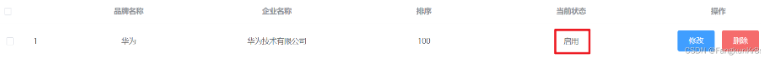
点击修改,回显的数据中,状态为启用

而当冒号不存在时,active-value=”1″和inactive-value=”0″,这里只是字符串,没有获取status的数据,后者inactive-value=”0″会覆盖前者active-value=”1″,所以无论这里status的值时什么,都显示关的状态,效果为:

点击修改,回显的数据中,状态只会是禁用


